Blogs de la comunidad
This question hits me every time before writing anything, from where should I begin? But now that I have started writing this, let’s see how it goes.

Let’s go!
Spoiler Alert!

Patterns, patterns, patterns.
Well, every experiment has a starting point, so does this one.
The day was 4th of October. Friday. This is also the day when our TGIF (Thank God, it’s Friday!) sessions take place at 10kdesigners.
I joined the session slightly later than scheduled at a time when Abhinav (ABNUX) and Aswin Ranganathan , the guest for the TGIF, were discussing about Hero Patterns and simultaneously switching screens from Figma to Cursor AI. Even though I didn’t know the context at all, I did learn that Aswin teaches about utilizing AI and design to build innovative concepts on his YouTube channel. Luckily, one of my friends also shared the link to his channel and I immediately redirected there after the session. Saved 2 videos based on my skill level and took a decision to dedicate the weekend to learn something new.
I don’t know why Hero Patterns stuck so much with me. My friends in design find those to be funny for some reason.
I saw the video on building an AI Copywriter Plugin using v0, OpenAI and Cursor AI. While my OpenAI credits had been exhausted last year, I saw the basic setup of how Figma plugin usually looks like when it is under development. Here’s the climax entered in.
“How about making a plugin that helps you add a pattern to a selected frame?” Well, Aswin taught this yesterday in the session, so maybe, this could be a good starting point.
The process of creating a version zero of this idea thus began.
As shown in the video, I built a simple user interface (UI) using v0.dev and asked Claude to explain me the next steps. Then, used Cursor for coding it further.

Trial and error with v0.dev

Meet the development advisor: Claude!
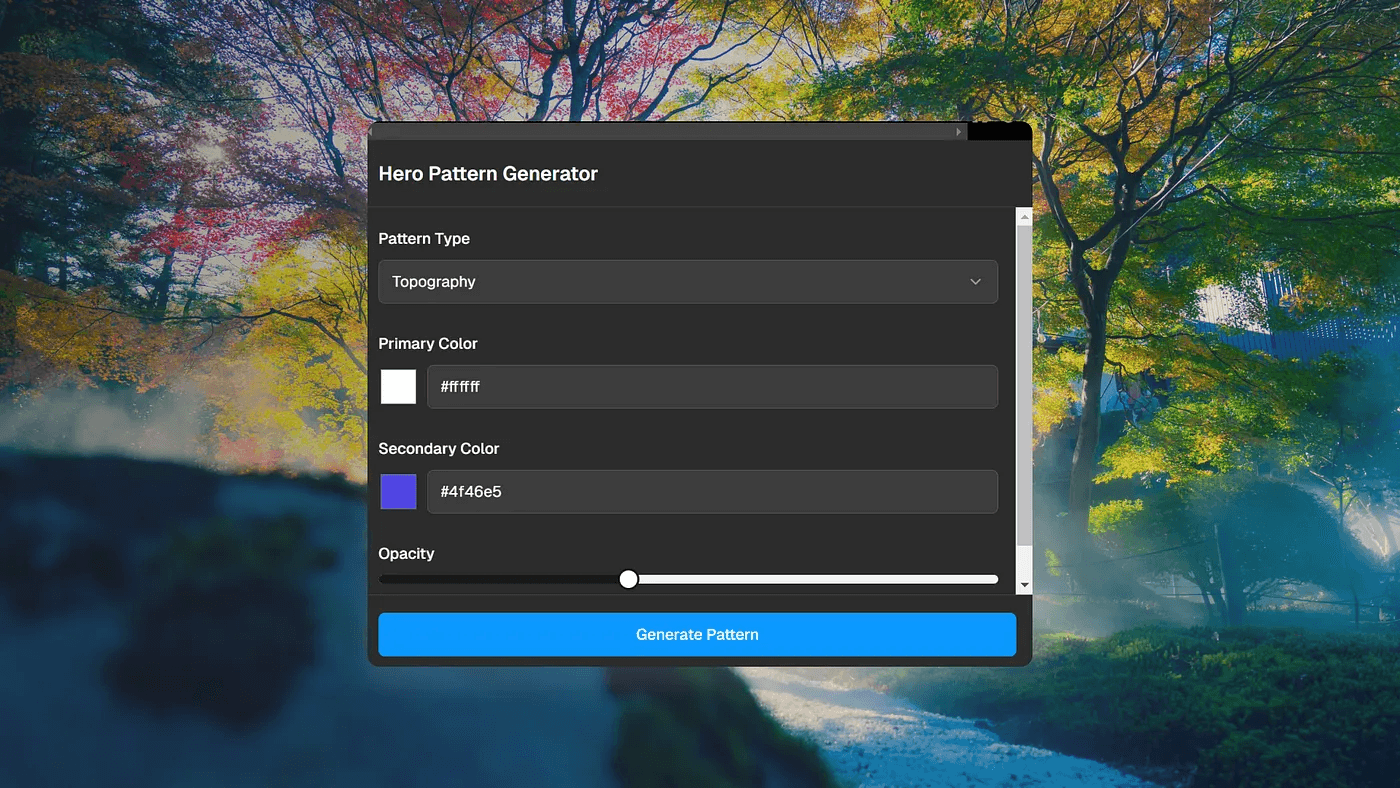
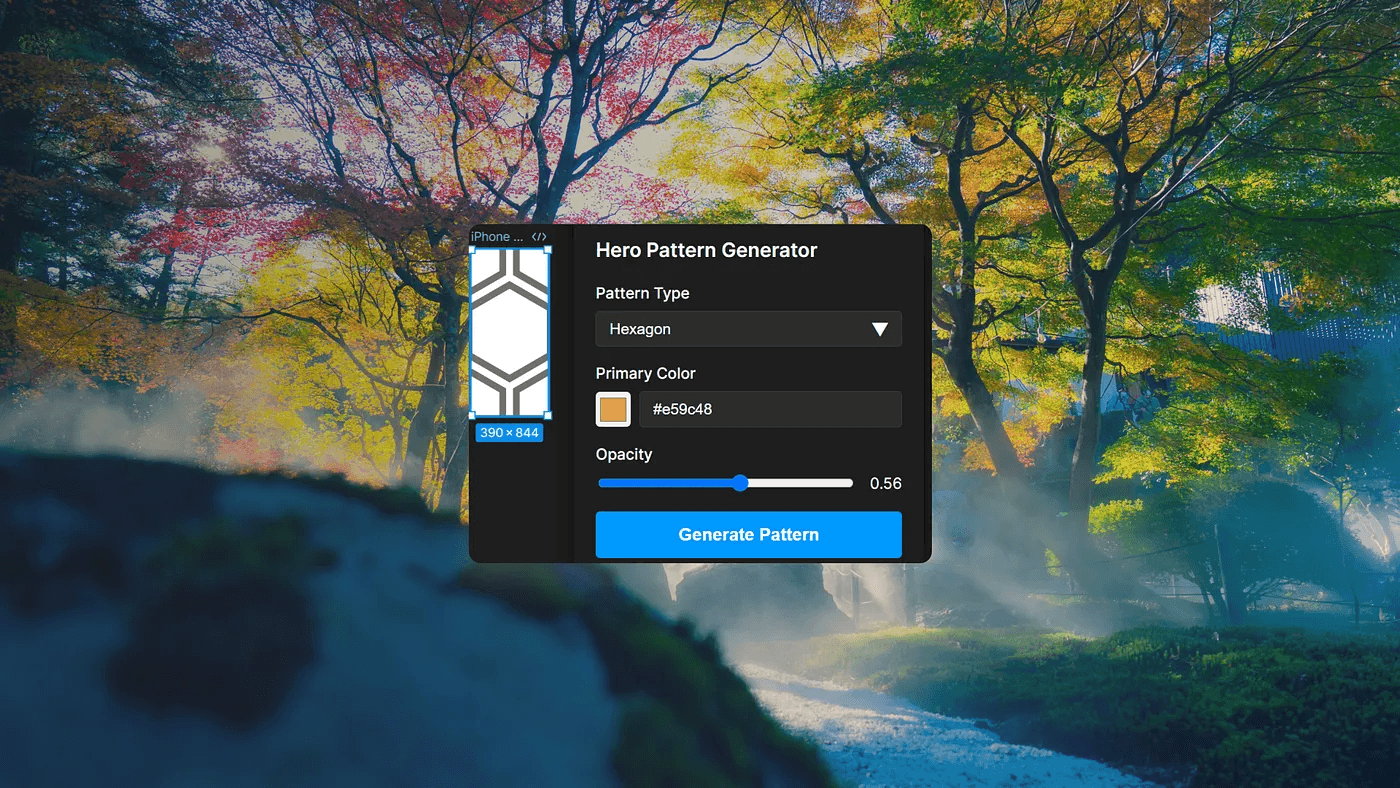
This was how the original version of the concept appeared. However, the main issue was that the plugin just did not function.

The UI which had no soul.
This was the setting for “Thinking in Layers”. To put it simply, in order to ensure what I really wanted my plugin to achieve, I began dissecting this concept into its small parts based on what I had been learning for quite some time and what I discovered more about throughout the session.
Milestone 1:
At first, I just wanted it to add the preferred pattern to the selected frame. After 2 hours of constant tug-of-war, this functionality started to exist.

The first functional version with bugs.
But here came another hurdle, the color for the pattern was not changing, as you could see above, I had picked a shade of orange, but the hexagon was still grey.
Milestone 2:
This called for another debug session so that the colors change as I moved across the color palette within the plugin. It was at this point when
the idea of creating repeated patterns across rows and columns came into clear picture. Since the code was also not functional, I used Claude to help me revisit the idea so that the errors and actions could make some sense.

When Claude saves you when your code starts falling apart. :)
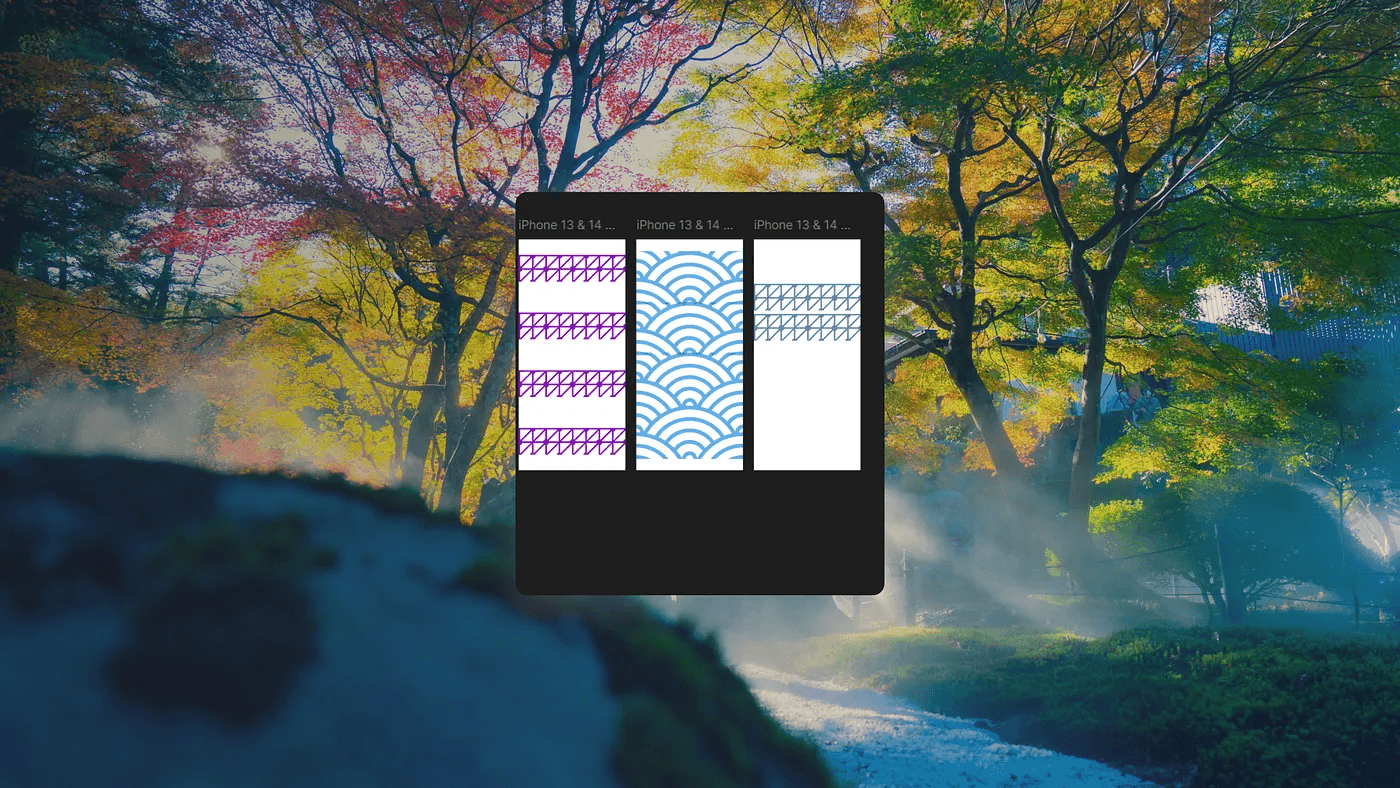
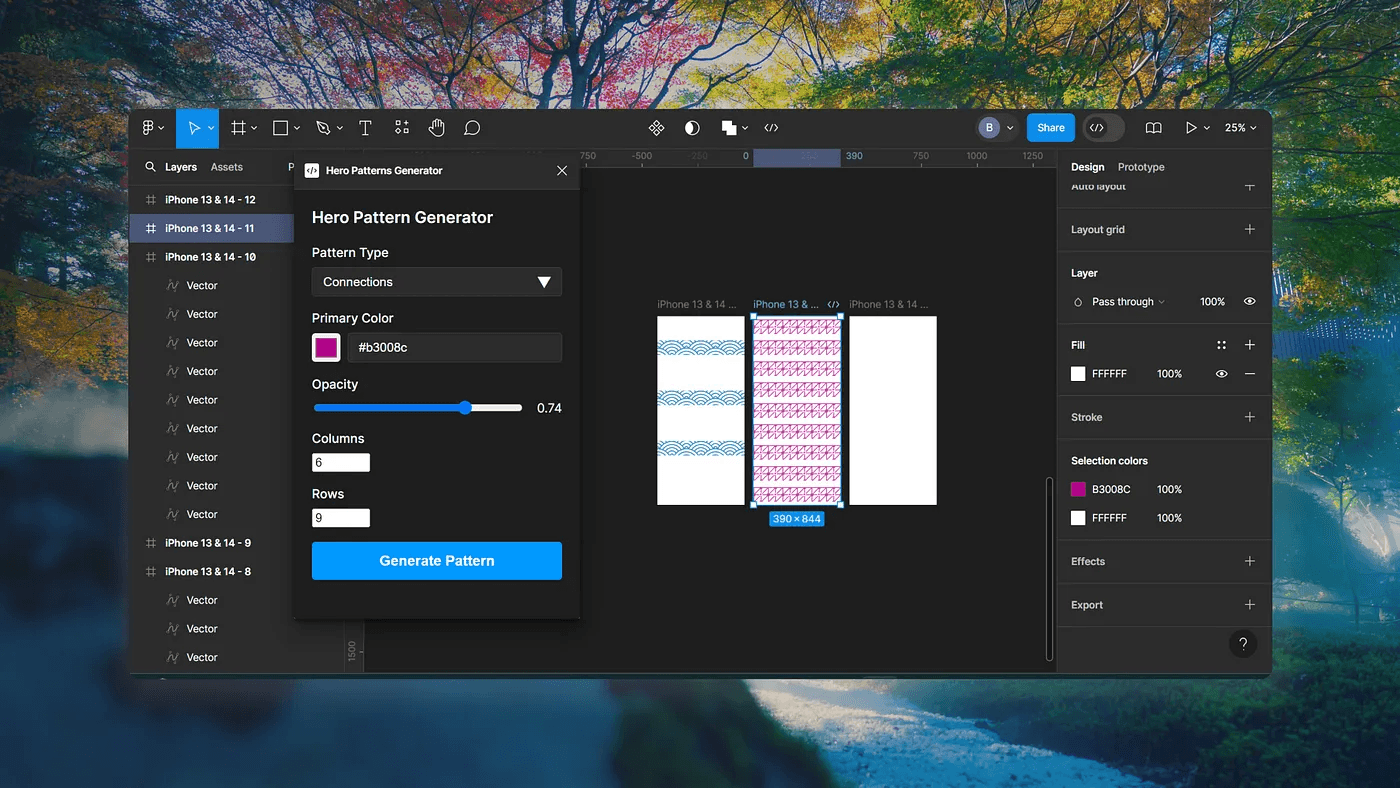
After three hours, the final concept with the repetition patterns and real-time color swapping with row-column adjustments began to take shape.

The eureka moment!
During its development, this one plugin went through more than 3–4 iterations. But it was well worth the effort! I gained a lot of knowledge about how AI may be a helpful guide when exploring complex codes and also, how to build a Figma plugin that could possibly work. 😄
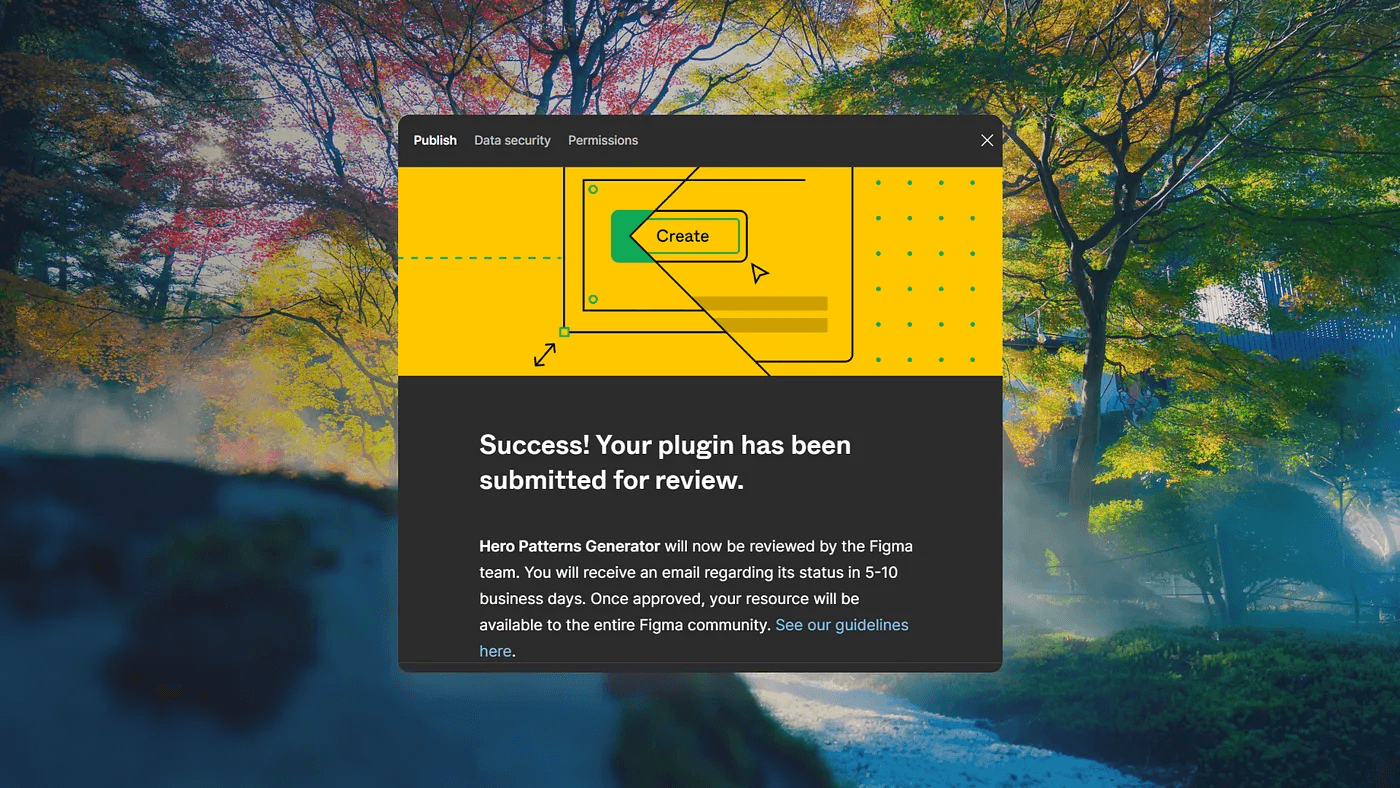
I created a Loom to record this moment, shared it on Peerlist to obtain feedback on this strange idea, and then, driven only by passion, submitted this plugin to Figma for approval. I also got in touch with Aswin for the same purpose.

The rookie submission moment.
To my surprise, this was well received by people and eventually, boosted my confidence to some extent.
But what happened the next day was completely unexpected. Normally in the morning, I check my mail to see if any acceptances for jobs have been dropped (which they aren’t right now, XD, hire me please), but one mail had a subject mentioning “Approved”, which completely blew my mind.
Plugin Creation Journey — Watch Video

The over-excited rookie. XD

Letter to rookie by the authority.
Something I just built for fun went live on Figma, and now people could try it out in real-time. How fun would that be!
Here’s for you to try it out too! https://www.figma.com/community/plugin/1425095135718142234/hero-patterns-generator
What I learned from this building session is that, as a designer, AI can truly become your ally when you want to test your ideas in real life. And it’s always better to try and fail rather than fail to try.
You’ll either earn something or learn something, that’s for sure.
All I could say is thank you to everyone who showed support and of course, to the people because of whom this journey started in the first place. It would never have been possible without their guidance and support.
That’s all for now, folks! Thank you so much for giving this a read. ❤